Inside the Tech… Going Interactive at Event Tech Live

Guest Blog by Jake Medler, Head of Innovation at 4Wall
When it comes to taking an idea and making it work using technology, our Innovation team are no strangers to the challenge.
Every year we exhibit our latest technology and in-house capabilities at Event Tech Live in London, a show for event industry professionals, and that's exactly what Jake and his team did at Event Tech Live 2023....
Here's a glimpse inside the tech at the "what, why and how":
The brief:
To showcase our video, lighting and interactive capabilities to our industry colleagues and competitors. The stand had to be bold and user-friendly to make an impact with a tech-savvy audience, as well as feature our latest products and offer users a memorable experience.
The concept:
In a word, balloons.
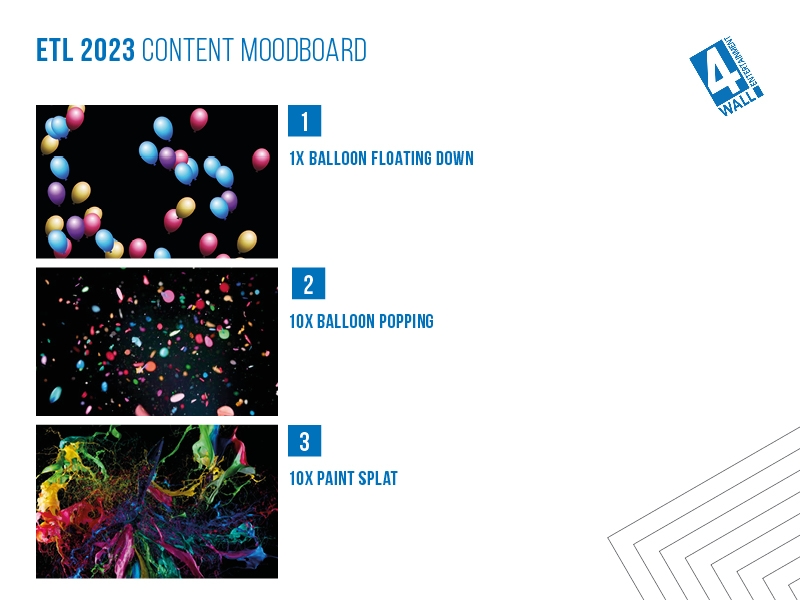
Our teams took a simple concept - popping 4Wall branded balloons - and made it work, digitally of course. We used this concept to create some fun 3D content and tie all our products together - video, lighting, rigging and interactive - to create a seamless user experience.
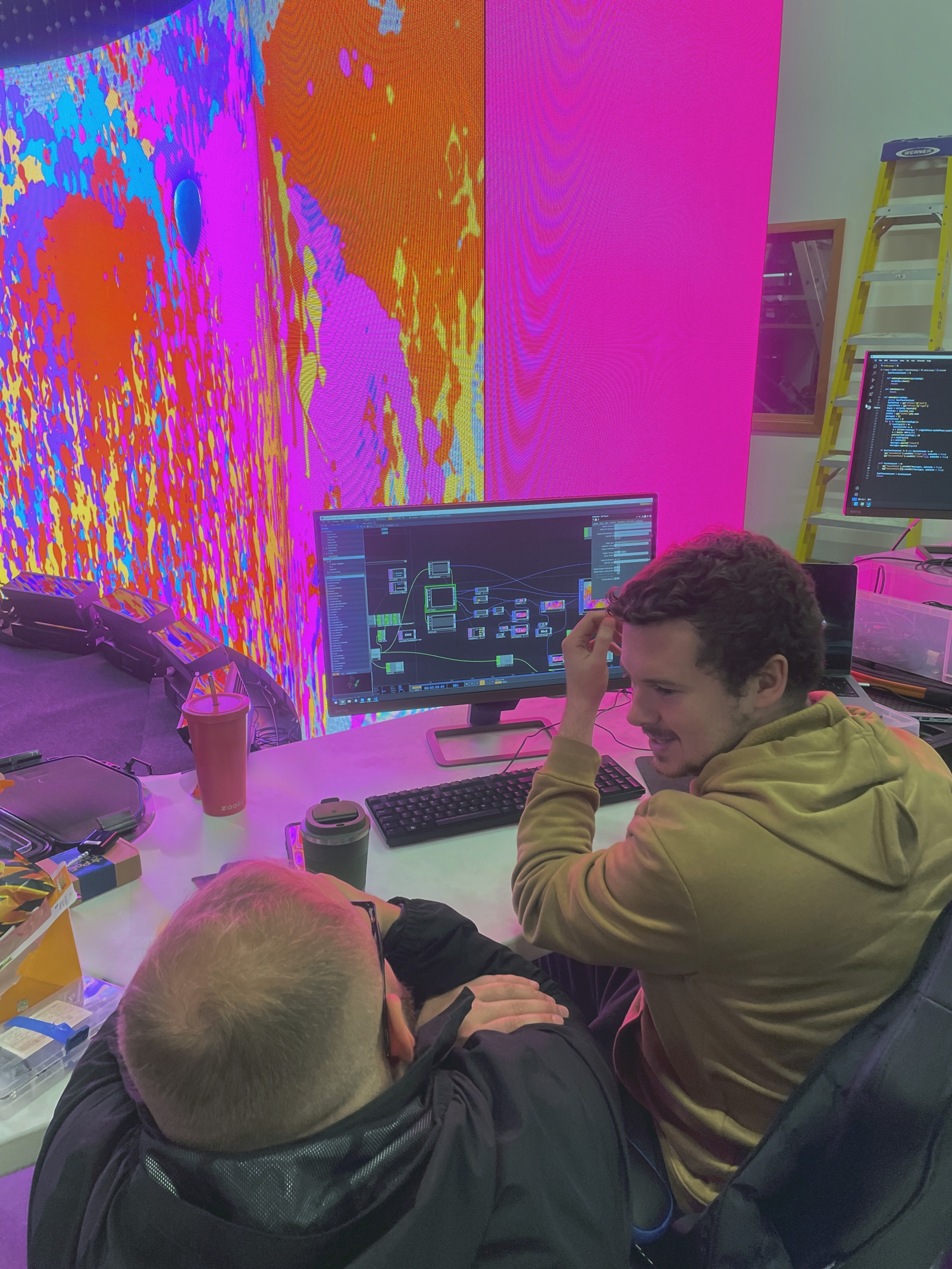
We storyboarded the idea, and created some digital balloons filled with "paint" that would float down from our lighting fixtures above and onto our LED displays, at which point users could start popping. The pops produced paint splats across the LED wall, creating a fun "digital art piece" which was then seamlessly added to a gallery wall with a digital initial signature by the user.

The hardware:
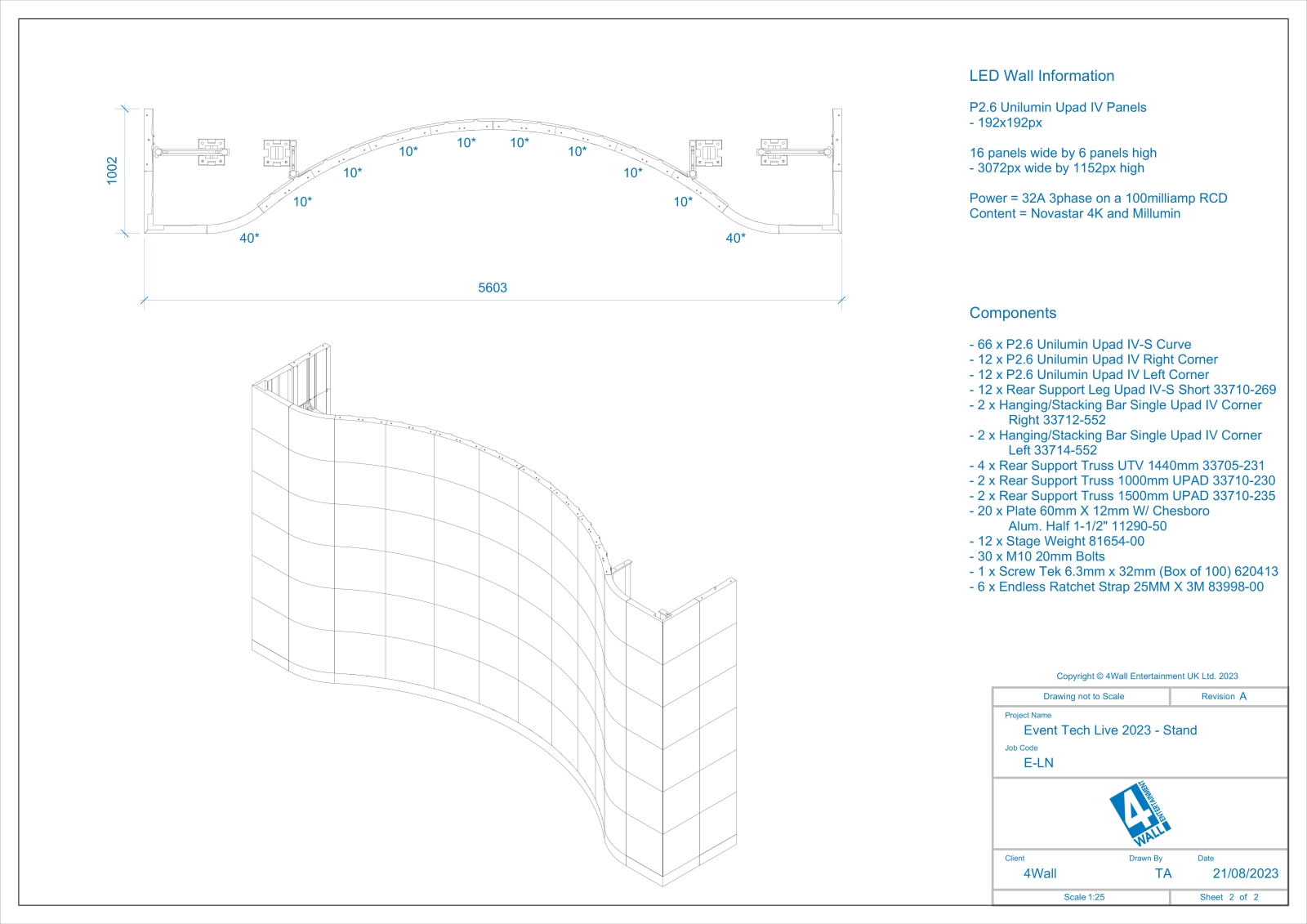
We chose our Unilumin Upad IV LED as the hero of our stand, which was designed with an edge and curve, to show the product's capabilities. The main LED piece was accompanied by our Gloshine Transparent LEDproduct above, as well as a series of Elation Proteus Rayzor Blade - S and Chauvet RX2 lighting fixtures.
We rigged our stand at 5m high to catch the attention of visitors from across the hall.


The software:
The experience was backed by a fully-integrated control system, incorporating many different technologies. Here's a top-line breakdown, to give a little taster for those who like to peek behind the curtain...
- Master control application, written in Node.JS
- Visual and audio assets triggered, animated and rendered across several Touch Designer projects
- Kinect-based gesture tracking, using the camera's depth image sensing and custom written filtering/interpretation software.
- The software creates a curved touch plane, to match the curvature of the Upad IV curved LED wall and sends touch info via OSC
- A selection of custom-written control scripts, for logic such as spawning new balloons and handling touches for popping balloons
- Touch Designer project dynamically controlling all lighting fixtures via ArtNet
- Stereo speakers, with position-based panning for balloon pop sound effects
- OBS compositing the final game canvas, output for all LED screens and full-screen showreel takeover
- Chamsys MagicQ automatically takes control of lighting fixtures when the activation is in 'showreel mode', using an ArtNet switch-over in Touch Designer
- Syphon (Spout) to pass video frames between applications
- Nuxt.JS/Vue.JS web-based iPad control surface and 'Gallery wall' viewer for user's artwork
- WebSocket communication between iPad and OBS for live updates and to keep all elements in sync
- Rendered, served and controlled entirely from a single 4U server PC with AMD EPYC CPU and RTX 4090 graphics
- All 4 LED screens driven by a single Novastar MCTRL4K processor (and 1x backup processor in the chain)

Hope you've had your fill of tech for the day! Stay tuned to our blog to see more!
Contact our team in the meantime to get your concept spec'd - [email protected]